
So whether you’re using a camera or design software, make sure that your image has a high resolution of at least 300 DPI. To get the best-looking prints, you need to start out with a good image, which means images taken with an old camera phone aren’t ideal. Now that you’re familiar with both Vector and Raster images, let’s talk about how you can use them to get the best looking prints in just five easy steps: Step 1: Start With a Good Image
#Vector vs raster artwork example software
So if you need a quick and easy conversion with no software necessary, definitely check out these websites. Some examples of these tools include Vectorizer and Vector Magic. Using these tools might be easier than using an editing program since some are as simple as dragging and dropping an image. However, if you don’t have access to an editing program, there are online tools that you can use to convert your image from Raster to Vector. The final step in the conversion process involves expanding the resulting image by going to “Object” and “Expand.”

Once the image has been placed, open up the Image Trace panel by navigating to “Window,” “Image Trace.” Within the Image Trace Panel, set the Mode to “Color” and the Colors to “30” before hitting “Trace.” In Adobe Illustrator, you’ll need to open a new file and place the image you want to convert onto an artboard by pressing “Shift + Command + P.”
#Vector vs raster artwork example how to
Knowing how to convert from Raster to Vector isn’t as important, but this knowledge might prove to be useful at some point.Īgain, the process is easy if you have an editing program like Adobe Illustrator. Thankfully, converting Vector to Raster is pretty straightforward in most editing programs.įor example, if you’re using Adobe Illustrator, you’ll need to go to “File,” “Export,” “Export As,” and choose between a JPG, PNG, or TIFF file. It’s extremely important to know how to convert Vector images into Raster images as this is the type of image you’re typically going to use for high-quality prints. Here’s what you need to do: Vector to Raster If your file is in the wrong format, you can convert your image from Vector to Raster and vice versa. Vector is also ideal for prints that contain geometric shapes and images.

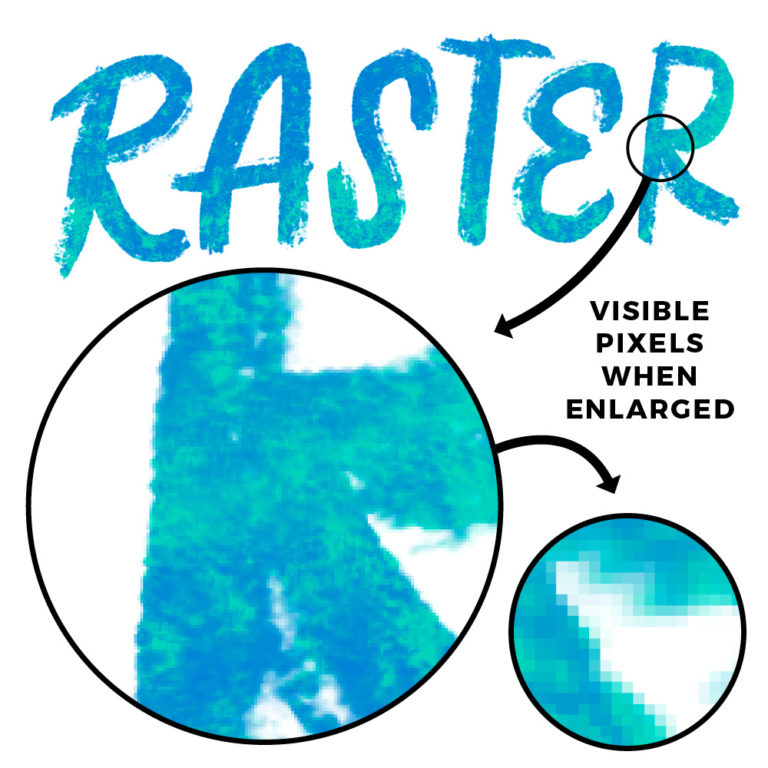
Vector images come in EPS, SVG, and AI file formats.Vector images come with small file sizes.Vector images come with smooth and continuous lines.Vector images have a scalable resolution.Let’s compare and contrast their qualities so that you can gain a better understanding of the differences between the two formats: Vector However, Raster images with higher dots per inch ( DPI ) or pixels per inch (PPI) is more detailed and less blurry but takes up more file space. This means that when you zoom in on a Raster image, you can see the pixels, and the image becomes more blurry. Raster images typically come from cameras using pixel data. What Are Raster Images and How Do They Work? Since Vector images are made up of an algorithm, they come with smaller file sizes. This means that when you zoom in on a Vector image, everything remains smooth no matter how close you get. Vector images are typically produced by design software and consist of paths and curves that are dictated by mathematical data.

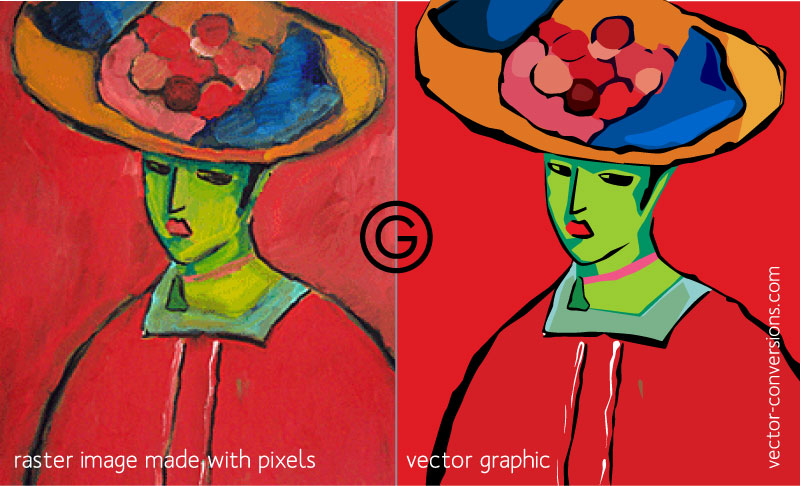
What Are Vector Images and How Do They Work? However, if you’re looking to print photos, boxes, brochures, etc., it’s important to understand these images to choose the one that will provide you with the best results for your project. Unless you’re a graphic designer, you’re likely not too familiar with Vector and Raster images.


 0 kommentar(er)
0 kommentar(er)
